
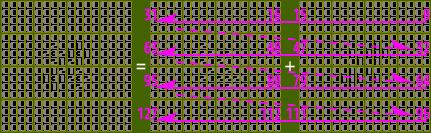
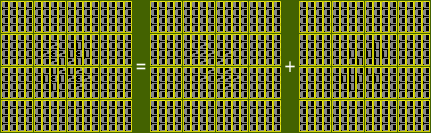
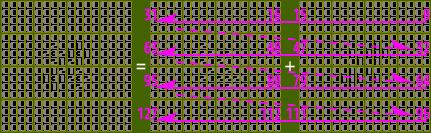
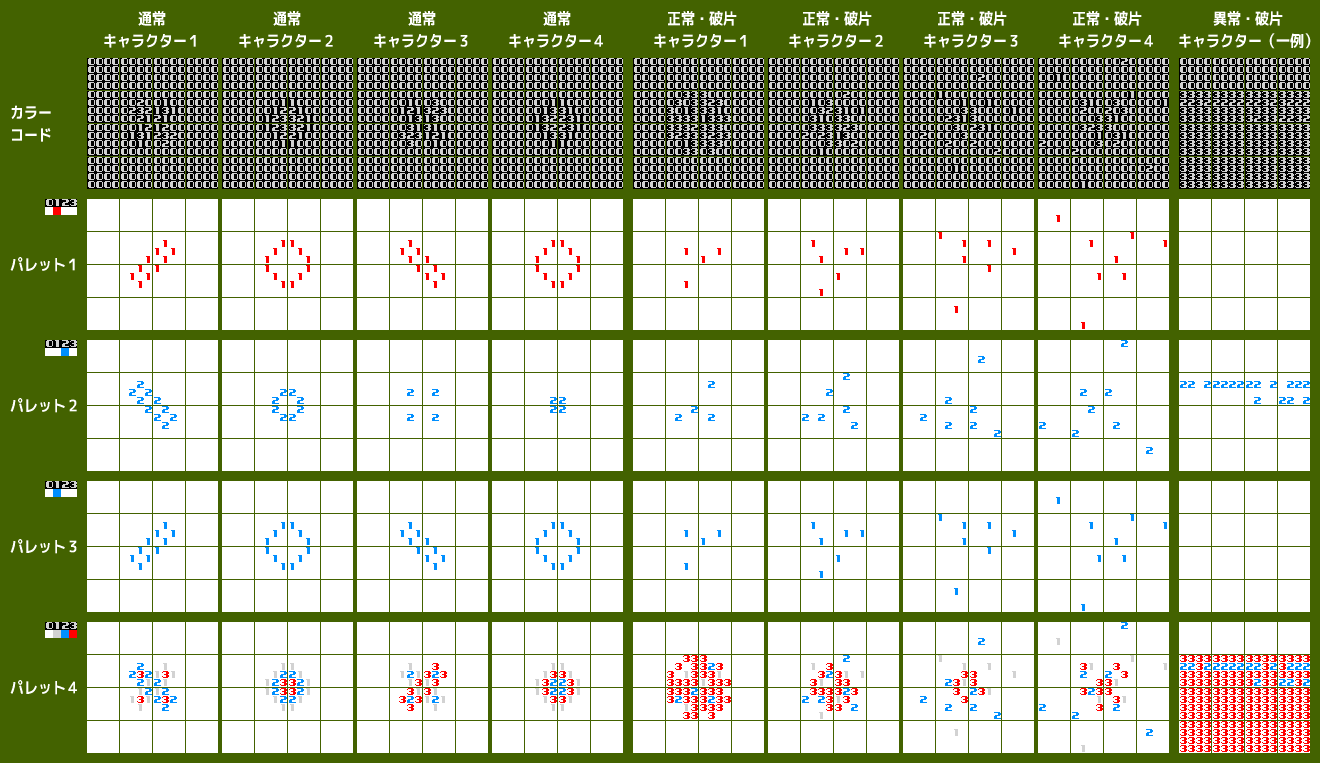
そのパレットを、先ほどの画像データのカラー番号に当てはめて表示する。
同じ画像データでも、色が異なるパレットを当てはめれば、画面には色違いの画像が表示される。

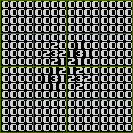
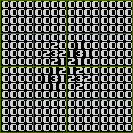
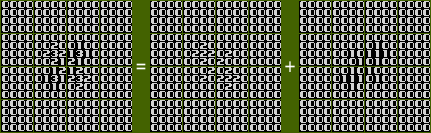
0=透明





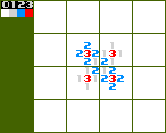
 のゲーム内での表示
のゲーム内での表示
 /
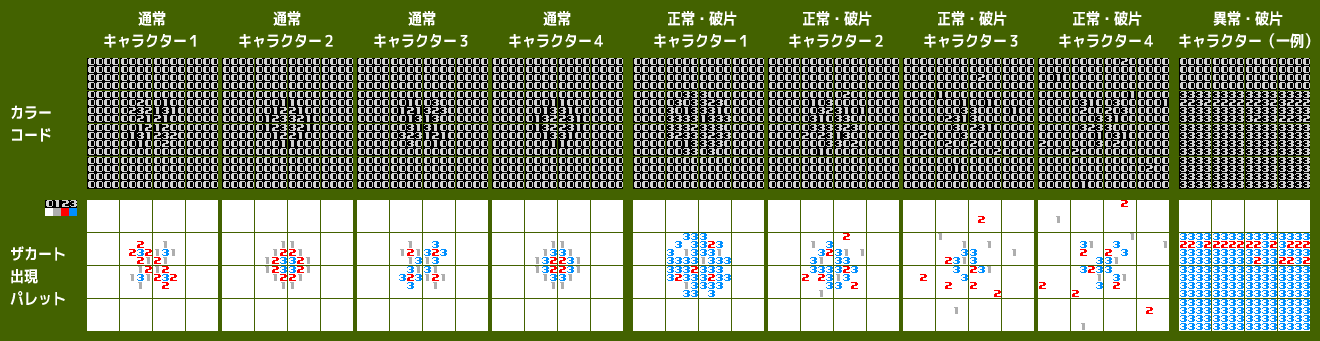
/ が登場する直前の一瞬、そのオブジェクトが最後に表示した画像パターンはそのままに、パレットだけを
が登場する直前の一瞬、そのオブジェクトが最後に表示した画像パターンはそのままに、パレットだけを /
/ の登場アニメーションのツブツブのものに変えたものが見えるプログラムミスがある。
の登場アニメーションのツブツブのものに変えたものが見えるプログラムミスがある。 だった場合はどうなるのかを示す。
だった場合はどうなるのかを示す。







 を複数個同時に破壊すると、これが混ざることがある。
を複数個同時に破壊すると、これが混ざることがある。
 を収めてあるオブジェクトROMは1個で間に合うようにプログラムを設計し、切り替えの対になるもう片方を実装していない。
を収めてあるオブジェクトROMは1個で間に合うようにプログラムを設計し、切り替えの対になるもう片方を実装していない。